Designing Personal Web Page Layout
Take the instrument  and make a small circle of white color and place it the same way it is done in the picture.
and make a small circle of white color and place it the same way it is done in the picture.

Write the text now, applying the parameters below:

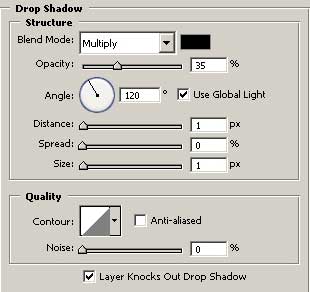
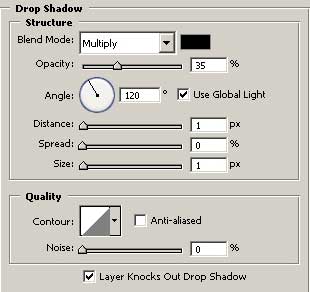
Blending Options-Drop Shadow

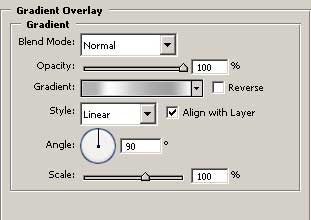
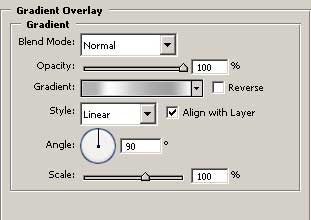
Blending Options-Gradient Overlay

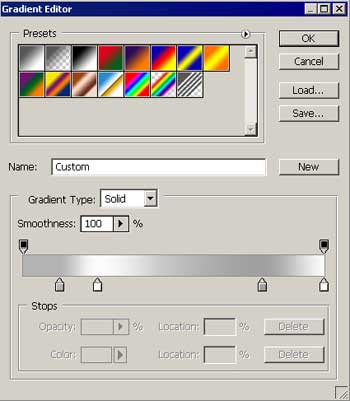
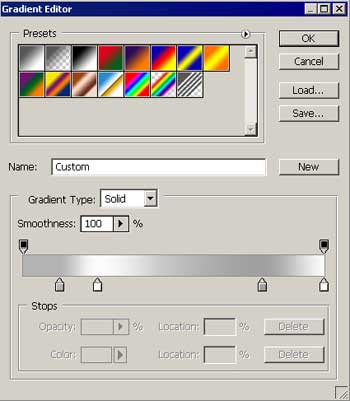
Gradient’s parameters

Take the instrument to draw a figure of white color (holding on the Shift button, create intersecting themselves circles of different sizes, several times and you must get the same thing from the next picture).
to draw a figure of white color (holding on the Shift button, create intersecting themselves circles of different sizes, several times and you must get the same thing from the next picture).

Copy the layer with the collected figure, looking like a button and place it the same way from the picture. Insert the changes (place the second half-circle inside, exactly like in the picture).

Create on more button the same way we’ve created the button next to Personal Page words.

And one more.

Take a brush of small size and represent a pointer of white color (the corner is possible to create holding the Shift button, or point it, draw aside the brush on the necessary distance and holding Shift button click on the left mouse’s button on the place that is reserved for the line’s end).

 and make a small circle of white color and place it the same way it is done in the picture.
and make a small circle of white color and place it the same way it is done in the picture.
Write the text now, applying the parameters below:

Blending Options-Drop Shadow

Blending Options-Gradient Overlay

Gradient’s parameters

Take the instrument
 to draw a figure of white color (holding on the Shift button, create intersecting themselves circles of different sizes, several times and you must get the same thing from the next picture).
to draw a figure of white color (holding on the Shift button, create intersecting themselves circles of different sizes, several times and you must get the same thing from the next picture).
Copy the layer with the collected figure, looking like a button and place it the same way from the picture. Insert the changes (place the second half-circle inside, exactly like in the picture).

Create on more button the same way we’ve created the button next to Personal Page words.

And one more.

Take a brush of small size and represent a pointer of white color (the corner is possible to create holding the Shift button, or point it, draw aside the brush on the necessary distance and holding Shift button click on the left mouse’s button on the place that is reserved for the line’s end).

Không có nhận xét nào:
Đăng nhận xét