07 tháng 7 2009
28 tháng 6 2009
TweetVN Marketing
Mình sẽ cố gắng quảng cáo trên các diễn đàn nữa thử xem. Người tiêu dùng Việt Nam thật là khó tính
25 tháng 6 2009
Một thoáng băng khoăng
Một ngày mệt mỏi
Sáng 10h phải chạy qua Bạch Đằng phỏng vấn, đây là 1 công ty chuyên về Marketing Online, khách hàng chủ yếu của họ là những công ty lớn nhất nhì Việt Nam như Sheraton, Mai Linh. Mình gặp anh giám đốc, một người giản dị và có hoài bão lớn. Sau 1h nói chuyện mình rất thích cách thức xây dựng công ty này. Tuy nhiên thích là 1 chuyện, còn được nhận hay ko lại là chuyện khác. Ha ha ha
Đến 1h30 thì phải chạy qua làm bài test bên quận 7. Đầu tiên là tìm không ra công ty mặc dù đã đến đúng đường ( ac ac ). Móc điện thoại ra gọi tốn 1 khoản tiền điện thoại ( hic hic đang thất nghiệp mà ). Sau khi vào được công ty thấy cũng thích vì nó bự, mát mẻ, thoáng. Nhưng hởi ôi bài test, họ đưa mình cái source của trang họ đang phát triển kiu mình sửa vài thứ. Đọc vào code thì acac 1 đống tùm lum tè le, cái code này mà viết thêm chừng vài tháng chắc chắn bỏ làm lại =)).
Làm bài test 20p xong, đi zìa ghé qua em reception hỏi "Sếp em có coi CV của anh trước khi gọi không em". Tại sao mình hỏi vậy? Vì mình thấy trình độ bài test này quá thấp so với skill của mình :D
Thôi làm biếng viết tiếp òi.
23 tháng 6 2009
Mua domain
SMS Twitter VN: Đặt tên cho ứng dụng
22 tháng 6 2009
SMS Twitter VN: Version 1.0 đã hoàn thành
16 tháng 6 2009
SMS Twitter VN
14 tháng 6 2009
Cách thức Optimize Wordpress 2.8
Introduction
Having a blog that’s snappy & responsive is just one of the many factors that makes a great blog. Even with the best content in the world, a slow blog will frustrate readers & potentially force them elsewhere. In this post we’ll focus on optimising Wordpress, a popular free open source blogging platform that runs on PHP.
Test your Current Speed
In order to figure out if any of the changes we’re about to make have an effect it’s important to benchmark current performance. There’s a number of tools & a small piece of code that allows us to do this.
Pingdom
Pingdom does a quick visual benchmark of all the elements on your Blog. You can instantly get a snapshot of elements that may be taking longer to load than they should & other problem areas. Here’s the benchmark for the StoreCrowd Blog (Around 9s load time & 924kb).

YSlow
YSlow is a firefox plugin that plugs into Firebug (possibly the best web development tool in the history of man). It analyses 22 factors that can slow down the performance of your blog & scores you out of 100. The StoreCrowd Blog gets 59/100 & a grade E.

Some of the things we’ve been alerted to clean up:
- Make Fewever HTTP Requests (Grade F)
- Use a CDN (41 Static Components not on a CDN)
- Add Expires Headers (36 Static Components without an Expiration Date)
- Compress Components with GZIP (There’s 9 Text Components that could be Gzipped)
- Minify Javascript & CSS (There’s 10 Javascript Components that could be minified)
- Configure Entity Tags
- Reduce Cookie Size
Show Number of Queries & Load Time
It’s possible using this small piece of PHP code in your website footer to show the number of Queries & Load time publically:
1.echo get_num_queries(); ?> queries in seconds.A quick test on the Homepage & I get: 17 queries in 1.058 seconds.
Web Hosting
Believe it or not your Web Hosting is critical to the speed at which Wordpress performs.
Without going into too much detail on which host you should pick here’s a very simple but quick overview:
- Shared Hosting – On average you’ll be sharing one single server with up to 100 other people.
- VPS – You may be sharing a single server with up to 20 other people.
- Dedicated – You’ll have a whole server to yourself.
You can get an idea of the load on your server by logging in via ssh & using the command: top
My rule of thumb is that anything over 1.00 is worrying & could impact performance.
This isn’t to say that you can’t get Wordpress running snappily on a Shared Web Host. But just remember that you’ll always get better performance from higher end web hosts. For the record this blog is hosted on a Hybrid VPS at Wired Tree & our main site is hosted on a Xen VPS at Linode. We do also ProxyPass requests from one server to the other to reduce load if the blog gets busy.
Location of your server is also important, think about your target market. If it’s the whole USA you’ll want a server that’s located in the middle of the country, if it’s New York then a server on the East Coast. You get the idea.
Server Setup & Configuration
Making sure your server is tuned to handle the load & queries you’re throwing at it depends largely on your hardware (RAM & CPU). Wordpress is built with PHP & it runs on an Apache http server normally. There have been some good experiments using other http servers such as Nginx or Lighttpd, I’ll leave this for another post though.
Few quick things to do first:
- Upgrade to the Latest PHP Version
- Upgrade to the latest Apache Version
Remove Services to free up RAM
The more RAM you have available the higher you’ll be able to tweak MYSQL & Apache for performance.
- Remove Clamd
- Change SpamD to only spawn 1 child process
- Remove Mailman, unless you’re running a mail server (I just use Gmail for domains)
MYSQL Query Cache
Since Wordpress communicates quite heavily with a Database you’ll need to ensure that your my.cnf configuration suits your Hardware setup. There’s a few quick tweaks to speed things up.
The Query Cache does exactly what it says, its Caches queries. This means that the first time the query is run it’ll get cached so the second time it runs there’ll be a significant speed improvement.
Add these lines to your my.cnf:
1.query_cache_type = 12.query_cache_limit = 2M3.query_cache_size = 20MRemember you’ll need to restart MYSQL for these changes to take effect.
Compiler Cache: XCache or Eaccelerator?
The Compiler cache increases the performance of compiled scripts on your server by caching them, this can have a dramatic effects on the execution time of PHP scripts.
I personally recommend playing around with both here, however I’ve found a slight performance increase from Xcache over Eaccelerator on Wordpress. About 5%.
Increase your max Apache Connections
Increasing the max connections in your httpd.conf can increase performance & server more connection simultaneously. However you may end up running out of RAM, so test a few configurations first.
150 connections is a good start:
1.max_connections = 150Then increase in 50 connection intervals until you’re satisfied. Here’s a fantastic tutorial on Optimising your VPS Server which goes into great detail.
Remember to restart apache every time you make a change.
Optimise Code & Graphics
Once your server is humming along you can now start playing with the Core Wordpress code & also the coding of your Theme.
Disable Hotlinking
Whenever you server images on your server you’re essentially using resources & queries. Quite often people will borrow you images & hotlink them on their own server. This not only uses up your bandwidth, but it also puts necessary strain on your server.
You’ll need to add the following code to your .htaccess file & replace example.com with your domain:
1.2.RewriteEngine on3.RewriteCond %{HTTP_REFERER} !^$4.RewriteCond %{HTTP_REFERER} !^http://(www\.)?example\.com/.*$ [NC]5.RewriteRule .*\.(gif|jpg|png|ico)$ - [F,L]6.Use Image Hosting
Hosting images externally can reduce resources & server load considerably. In the example below you can see the decrease in memory usage a Wordpress Blogger saw when moving static images off his server:

Read more about the steps taken to move images to Amazon S3.
Compress Javascript
Compressing Javascript is quite simple, since this is loaded on every pageview you can reduce the size of Javascript by removing all of the White Space. There’s a simple tool to do this for you called JavaScript Compressor.
Javascript at Bottom of Page
Often your site can run incredibly slowly or stall because another site that you call Javascript from is down or offline (i.e. Digg badges, Tweetmeme etc). Move anything that you can to the end of your page to avoid this, you can also include the Javascript that can’t be moved to the end of the page in an iFrame.
Use Browser Cache
The Browser Cache itself won’t actually make your blog load faster however it will help reduce strain on the server by caching objects that are getting loaded often (like images & styles)
Test the following code in your .htaccess file:
1.FileETag MTime Size2.3. "\.(jpg|gif|png|css|js)$">4. ExpiresActive on5. ExpiresDefault "access plus 1 year"6. 7.Compress Static Data
You can reduce the size of your pages by letting the browser compress & uncompress the data. This will reduce the bandwidth & amount needed to download.
Test the following in your .htaccess file:
1.AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript2.BrowserMatch ^Mozilla/4 gzip-only-text/html3.BrowserMatch ^Mozilla/4.0[678] no-gzip4.BrowserMatch bMSIE !no-gzip !gzip-only-text/htmlUse a CDN or Subdomain for Static Files
Serving all your images from the same domain can means that your browser is waiting to download all the items one after the other. Lets say you have 12 items, if you split these out across 3 subdomains then they can be downloaded concurrently (as there’s 3 sources), instead of the browser waiting to download them from one source.
A good way to experiment here is to have your css & javascript files on files.yoursite.com & your templates/images on static.yourserver.com
A CDN or Content Delivery Network works in much the same way. It allows you to host your static files on a subdomain which is linked to a wide network of servers all over the world. This means that your static content is not only downloaded in parallel but it’s more than likely pushed to a server that’s closer to the intended recipient making it load MUCH faster.
Wordpress
The following includes tweaks that you can make to Wordpress itself to improve performance.
Upgrade to the latest version
Keeping up to date with the latest Version is paramount, not only does it fix security vulnerabilities but they are constant trying to improve performance. For example Wordpress 2.8 has significant database performance improvements.
Remove & Disable Post Revisions
In Wordpress 2.6 & later revisions of your posts are kept every time they are autosaved. This can clog up the database & increase its size unnecessary.
To disable post revisions add this line to wp-config.php:
1.define('WP_POST_REVISIONS', false);You can also run the following query in PHPmyadmin to delete all current revisions:
1.DELETE a,b,c2.FROM wp_posts a3.LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id)4.LEFT JOIN wp_postmeta c ON (a.ID = c.post_id)5.WHERE a.post_type = 'revision'Reduce Queries
A query happens anytime in your theme when you use PHP. So for example this is a query:
1."Content-Type" content="; charset=" />Which we can change to:
1."Content-Type" content="text/html; charset=UTF-8" />All of a sudden we’ve removed two queries from the template. Pretty simple?
Wordpress Plugins
There’s a number of plugins that can improve performance. Once everything above has been completed this is where you’ll notice most of the performance gain.
WP Super Cache
Possibly one of the best plugins you’ll ever install. WP Super Cache creates a static HTML version of each page & loads that instead of querying the database every time. This increases the speed at which pages load (upwards of 45%) & reduces strain on the server.
PHP Speedy WP
This plugin takes care of one of the other issues we talked about earlier in the post & that’s removing the white spaces in CSS files & Javascript. This plugin however is not compatible with WP Super Cache currently.
Optimize DB
This plugin allows you to optimize the tables of your MYSQL database & reduce their overhead without actually going into PHPmyadmin.
12 tháng 6 2009
Chiều nay đi phỏng vấn
SMS Twitter cho Việt Nam ( giai đoạn 2 )
Đây là 1 vấn đề khá quan trọng bởi vì người dùng không bao giờ muốn tiết lộ mật khẩu của mình cho người khác biết.
11 tháng 6 2009
SMS Twitter cho Việt Nam
Yahoo 360plus như shit
10 tháng 6 2009
Tập thể dục buổi sáng
Chán Yahoo Blog
05 tháng 4 2009
wordpress home page
$do_not_duplicate = $post->ID; ?>
29 tháng 6 2007
09 tháng 1 2007
Javascript DOM
var childNode = document.getElementById("item");
childNode.getAttribute( "style" ).display = "none";
var totalElement = document.getElementById("lbltotal");
totalElement.innerHTML = xmlDoc;
27 tháng 12 2006
Get all post
if( substr( $varname , 0, 3 ) == 'txt' ){
for( $i = 0 ; $i < count( $carts ); $i++ ){
$item = $carts[$i];
if( $item->id == substr( $varname , 3 ) ){
$item->quantity = $value;
$carts[$i] = $item;
}
}
}
}
13 tháng 12 2006
PHP - Insert to array
array_push( $arr,"1" );
array_push( $arr,"2" );
array_push( $arr,"3" );
array_push( $arr,"4" );
print_r( $arr );
echo "
" . $arr[2];
04 tháng 12 2006
02 tháng 12 2006
29 tháng 11 2006
PHP - Remove , merge Item Array
your solution is array_merge(), which will reindex a numeric array.
So if you have
$array[0] = "something";
$array[1] = "something else";
$array[2] = "yet another";
unset($array[1]);
$array = array_merge($array);
the result is
$array[0] = "something";
$array[1] = "yet another";
PHP - Deep Copy
An improvement to the array_deep_copy function I posted ages ago which takes a 'snapshot' of an array, making copies of all actual values referenced... Now it is possible to prevent it traversing the tree forever when an array references itself. You can set the default $maxdepth to anything you like, you should never call this function with the $depth specified!
/* Make a complete deep copy of an array replacing
references with deep copies until a certain depth is reached
($maxdepth) whereupon references are copied as-is... */
function array_deep_copy (&$array, &$copy, $maxdepth=50, $depth=0) {
if($depth > $maxdepth) { $copy = $array; return; }
if(!is_array($copy)) $copy = array();
foreach($array as $k => &$v) {
if(is_array($v)) { array_deep_copy($v,$copy[$k],$maxdepth,++$depth);
} else {
$copy[$k] = $v;
}
}
}
# call it like this:
array_deep_copy($array_to_be_copied,$deep_copy_of_array,$maxdepth);
?>
Hope someone finds it useful!
PHP - Deep Copy
An improvement to the array_deep_copy function I posted ages ago which takes a 'snapshot' of an array, making copies of all actual values referenced... Now it is possible to prevent it traversing the tree forever when an array references itself. You can set the default $maxdepth to anything you like, you should never call this function with the $depth specified!
/* Make a complete deep copy of an array replacing
references with deep copies until a certain depth is reached
($maxdepth) whereupon references are copied as-is... */
function array_deep_copy (&$array, &$copy, $maxdepth=50, $depth=0) {
if($depth > $maxdepth) { $copy = $array; return; }
if(!is_array($copy)) $copy = array();
foreach($array as $k => &$v) {
if(is_array($v)) { array_deep_copy($v,$copy[$k],$maxdepth,++$depth);
} else {
$copy[$k] = $v;
}
}
}
# call it like this:
array_deep_copy($array_to_be_copied,$deep_copy_of_array,$maxdepth);
?>
Hope someone finds it useful!
28 tháng 11 2006
Date Format 02
sDateFormat = new SimpleDateFormat( "dd-MM-yyyy");
return sDateFormat.format( now);
Date Format 01
import java.text.DateFormat;
import java.util.Date;
public class DateFormatExample1 {
public static void main(String[] args) {
// Make a new Date object. It will be initialized to the current time.
Date now = new Date();
// See what toString() returns
System.out.println(" 1. " + now.toString());
// Next, try the default DateFormat
System.out.println(" 2. " + DateFormat.getInstance().format(now));
// And the default time and date-time DateFormats
System.out.println(" 3. " + DateFormat.getTimeInstance().format(now));
System.out.println(" 4. " +
DateFormat.getDateTimeInstance().format(now));
// Next, try the short, medium and long variants of the
// default time format
System.out.println(" 5. " +
DateFormat.getTimeInstance(DateFormat.SHORT).format(now));
System.out.println(" 6. " +
DateFormat.getTimeInstance(DateFormat.MEDIUM).format(now));
System.out.println(" 7. " +
DateFormat.getTimeInstance(DateFormat.LONG).format(now));
// For the default date-time format, the length of both the
// date and time elements can be specified. Here are some examples:
System.out.println(" 8. " + DateFormat.getDateTimeInstance(
DateFormat.SHORT, DateFormat.SHORT).format(now));
System.out.println(" 9. " + DateFormat.getDateTimeInstance(
DateFormat.MEDIUM, DateFormat.SHORT).format(now));
System.out.println("10. " + DateFormat.getDateTimeInstance(
DateFormat.LONG, DateFormat.LONG).format(now));
}
}
27 tháng 11 2006
Web Page Layout 04

Take a brush then of small size and with the color 7f7f7f and make two points, like in the picture.

Take the instrument
 and build a line between them, like in the picture.
and build a line between them, like in the picture.
Use another instrument now
 and draw a white, discontinuing stripe, like in the picture.
and draw a white, discontinuing stripe, like in the picture.
Take another instrument
 now and the white color and picture the same thing from below:
now and the white color and picture the same thing from below:
Take the instrument
 with white color and represent the same form the picture below:
with white color and represent the same form the picture below:
And several more, like it is demonstrated:

The last stage includes adding the text, applying the necessary type, size and color.

Web Page Layout 03

Use the instrument
 then and make a figure of white color (holding Shift button, make several intersecting circles of different sizes, several times to get the same sum from the picture).
then and make a figure of white color (holding Shift button, make several intersecting circles of different sizes, several times to get the same sum from the picture).
Copy the figure’s layer and make everything to look like in the picture.

Write the text now, applying the appropriate type and place it the same way from the picture below:

Write more, applying the necessary type and place it like it is done in the picture also.

Take the next instrument
 and make a figure of arrange color (holding the Shift button, draw several intersecting circles of different sizes, several times, to get the same sum form the picture. Use Blending Options on the layer, Stroke – the color must be white and 3 pcx).
and make a figure of arrange color (holding the Shift button, draw several intersecting circles of different sizes, several times, to get the same sum form the picture. Use Blending Options on the layer, Stroke – the color must be white and 3 pcx).
Further take a photo with your picture, but you should choose the one that is possible to put in the orange figure’s limits. Place the photo’s layer on the orange figure. Press Alt button, click between the layers of the figure and the photo and we’ll get the same thing form the picture below:

Take the instrument
 and represent a white circle, like it is done below:
and represent a white circle, like it is done below:
Its inside must be colored in f2a90f and its size must be the same form the picture:

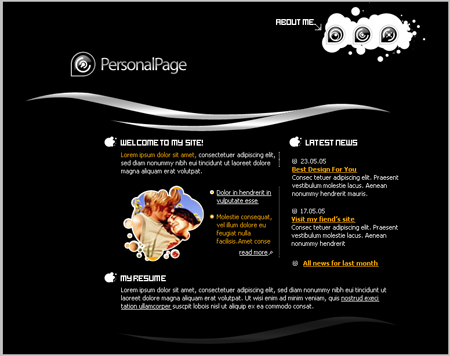
Web Page Layout 02
 and make a small circle of white color and place it the same way it is done in the picture.
and make a small circle of white color and place it the same way it is done in the picture.
Write the text now, applying the parameters below:

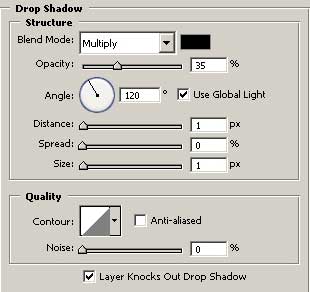
Blending Options-Drop Shadow

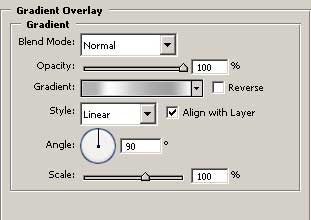
Blending Options-Gradient Overlay

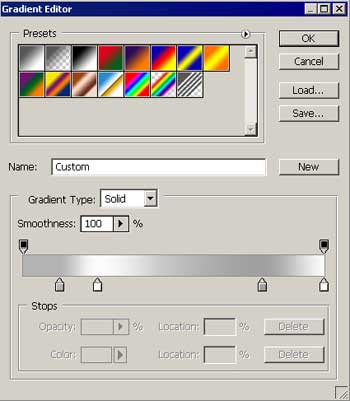
Gradient’s parameters

Take the instrument
 to draw a figure of white color (holding on the Shift button, create intersecting themselves circles of different sizes, several times and you must get the same thing from the next picture).
to draw a figure of white color (holding on the Shift button, create intersecting themselves circles of different sizes, several times and you must get the same thing from the next picture).
Copy the layer with the collected figure, looking like a button and place it the same way from the picture. Insert the changes (place the second half-circle inside, exactly like in the picture).

Create on more button the same way we’ve created the button next to Personal Page words.

And one more.

Take a brush of small size and represent a pointer of white color (the corner is possible to create holding the Shift button, or point it, draw aside the brush on the necessary distance and holding Shift button click on the left mouse’s button on the place that is reserved for the line’s end).











